All the Theme Options are below
All of the theme options work globally but when you use the page option from the page meta then the Theme option will not work for this field.
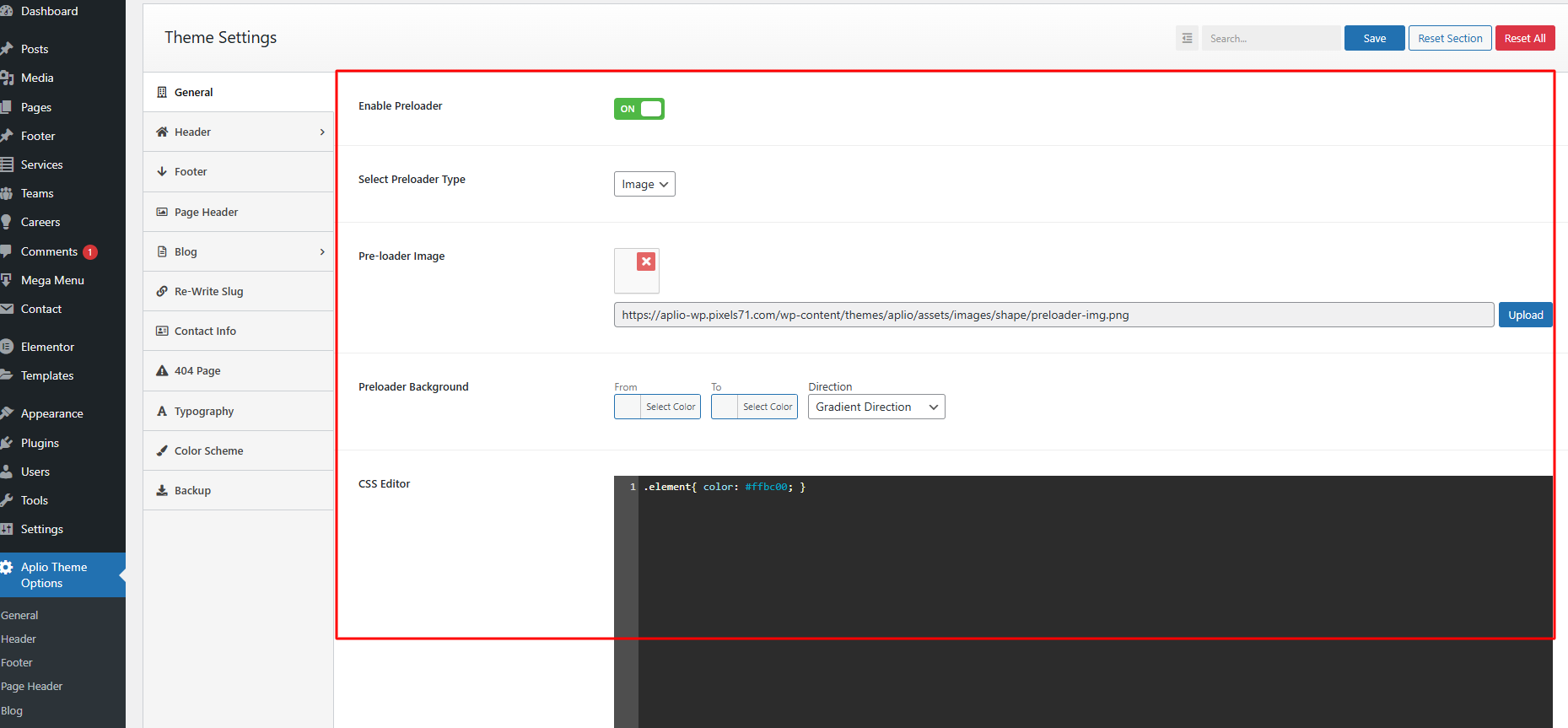
Preloader#
You can turn off/on the Preloader. By default it’s turned off. We have two options for pre-loader. One for image and another for text. You can see the pre-loader type selection options after enabling the pre-loader. There are few more options added to styling the pre-loader as you need.
CSS Editor#
You can use Custom CSS style if you want overwrite style of theme and your customize code keep in database so you can update theme in future without change

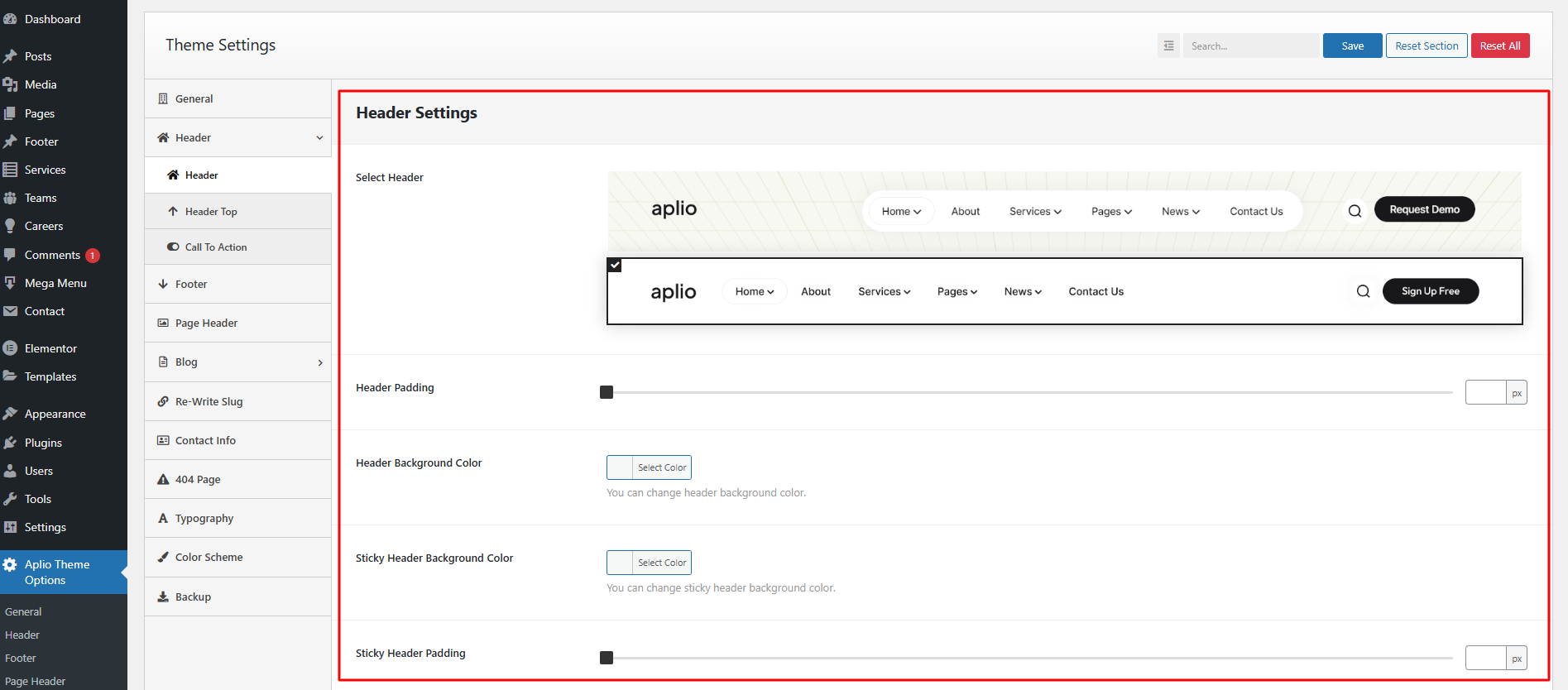
Header Settings#
In the Header settings section you will see that we have two types of header layouts and by default the second layout is selected which will show all on pages and from the page options you will be able to select a specific header for a specific page.
You will be able to adjust the padding as you need and also be able to customize the background color.
There is another option for sticky header. Here, you will be able to adjust the background color and padding for the sticky header.

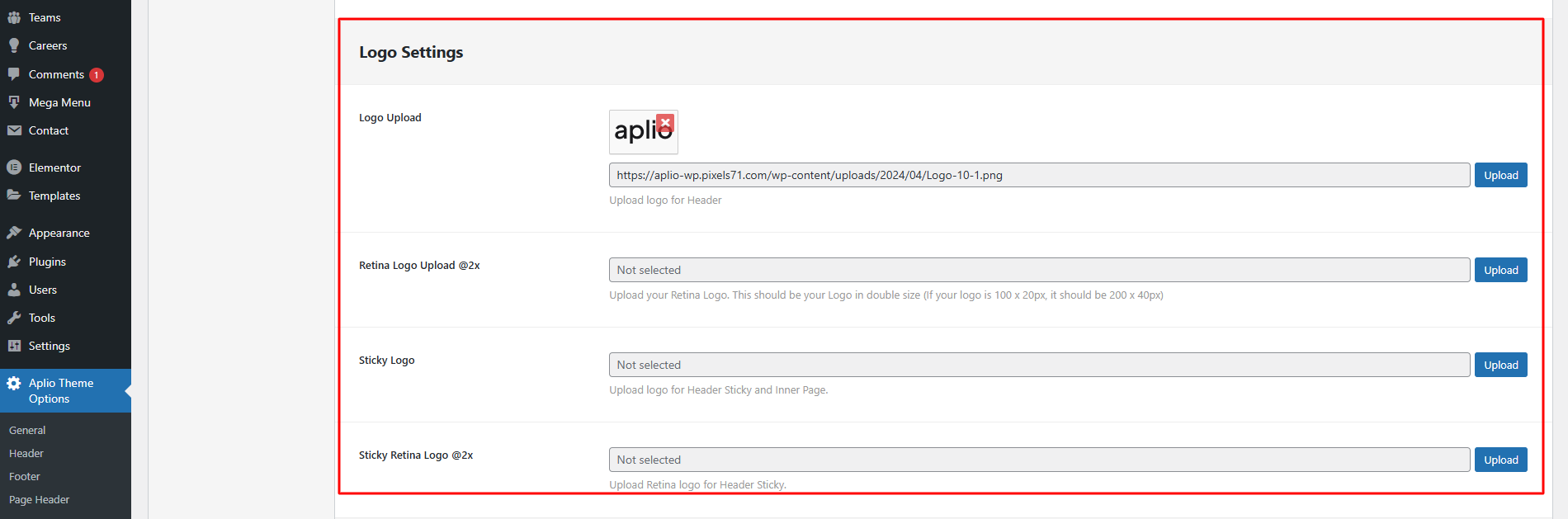
Logo Settings#
After the Header Settings you will see the Logo Settings option. Here you have to upload your logo. There are few more options for Retina Logo and Sticky Header Logo.

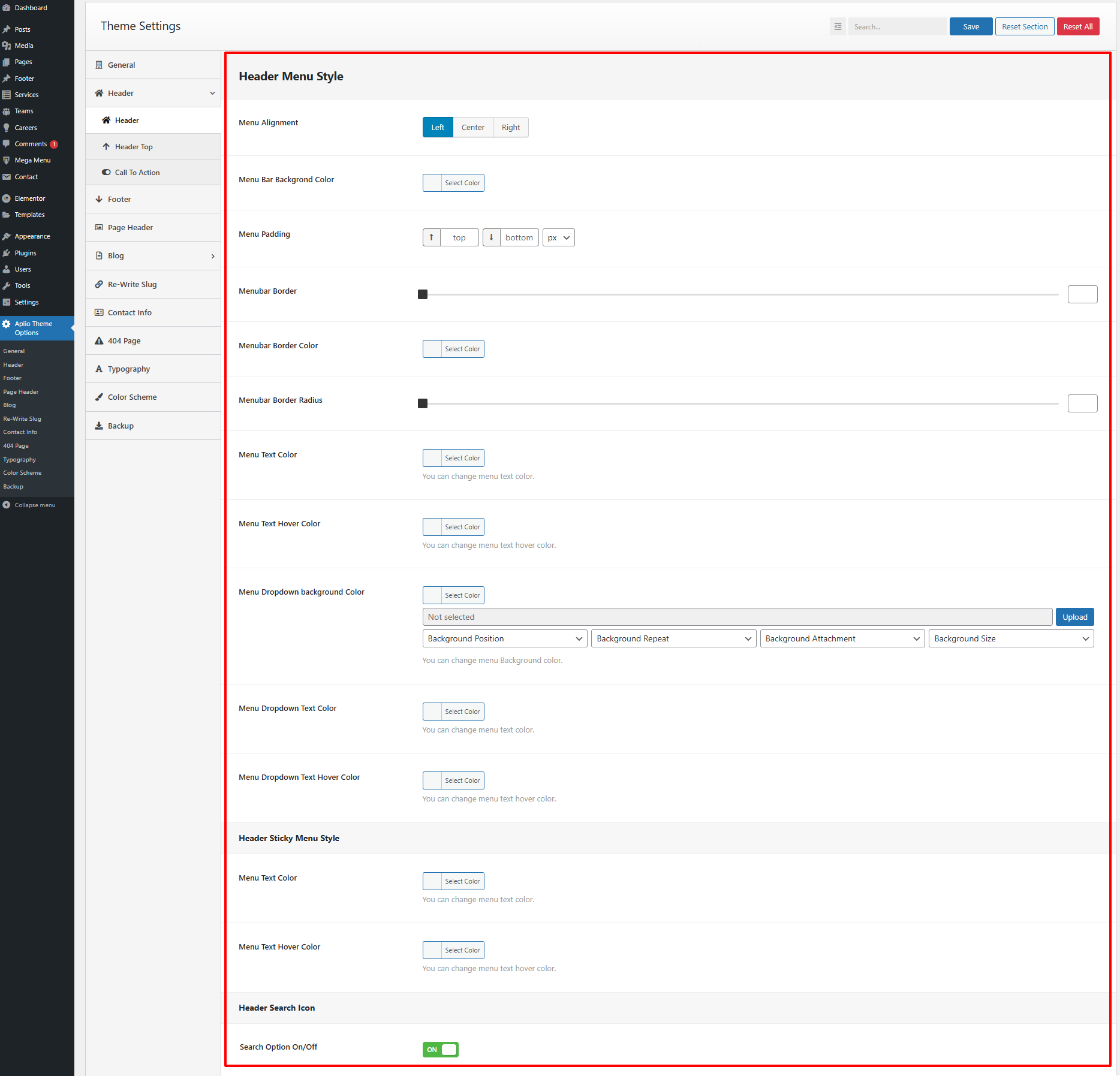
Header Menu Style#
You can change Menu alignment, Header Menu style and Sticky Header Menu style by using the fields and Using the Search Icon option you will be able to enable/disable the search option at header.

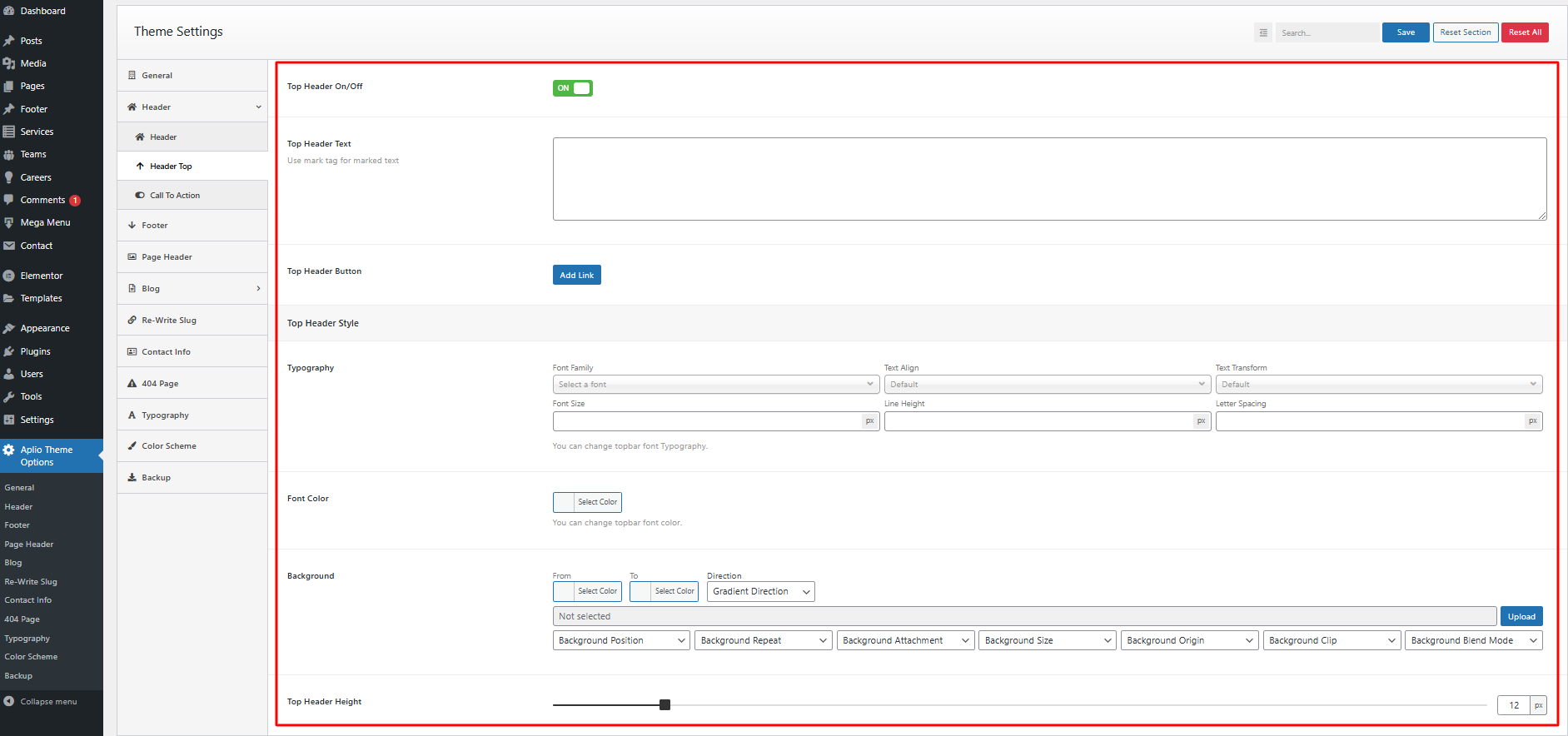
Header Top#
By default the Header Top section is disabled. If you enable the section then it will show above the header area. You can be able to set any custom text and button as you need and also be able to style the Typography and Background colors of the section.

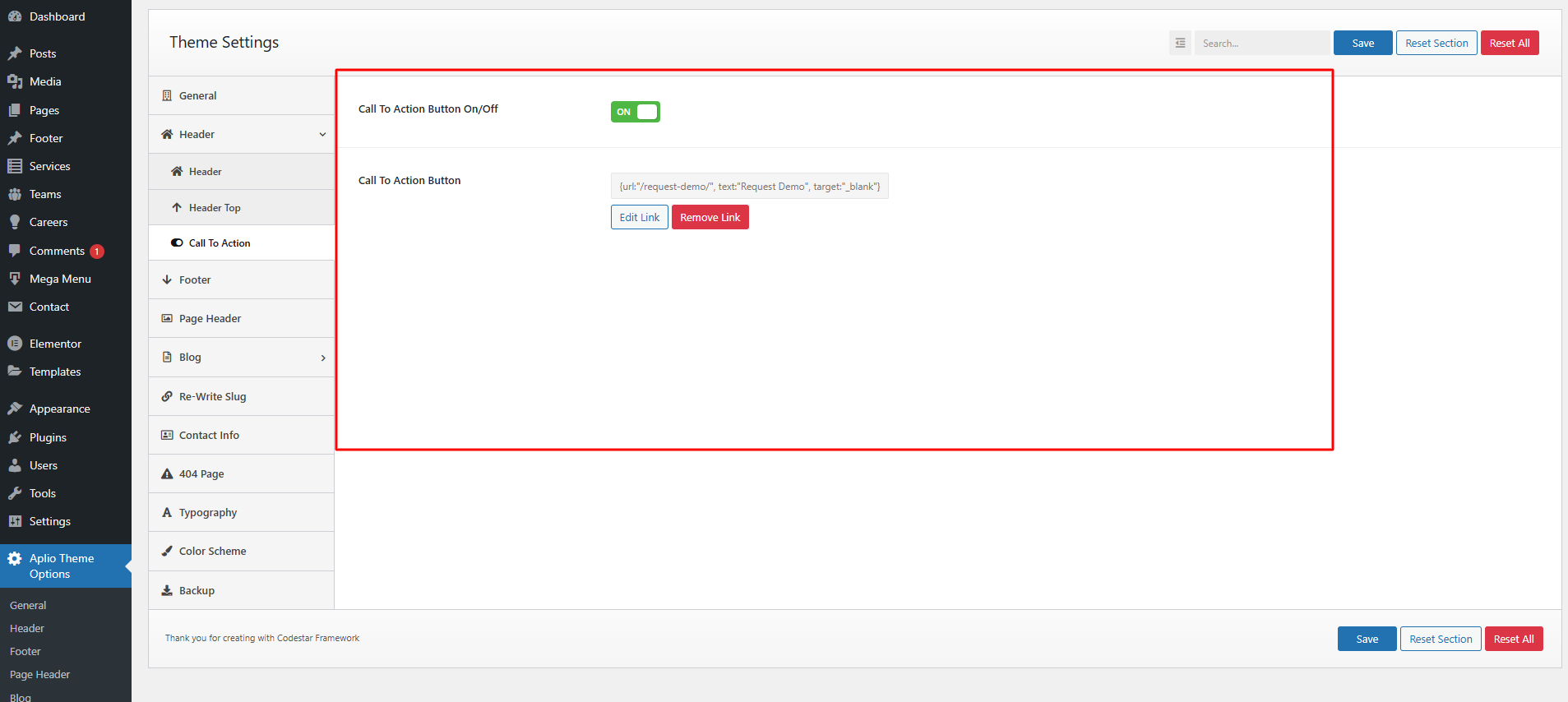
Call To Action#
Here you will be able to add any CTA option for your site. We are showing here the “Request Demo” Page. You can add your desired page link by modifying the link.

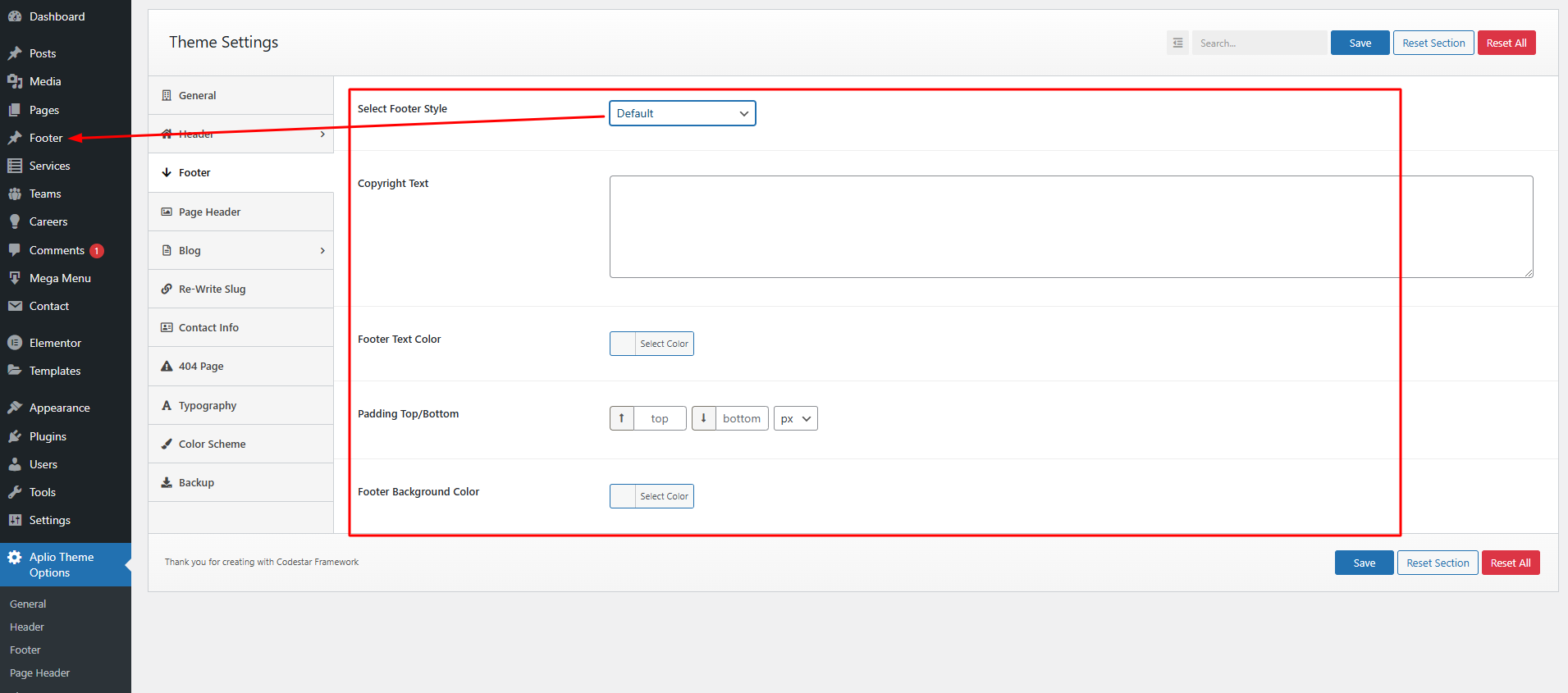
Footer Settings#
Select your desired global footer template from Theme Option > Footer and if you select footer Default then you will get some fields to customize default footer.
You can change footer Copyright text, text color, padding and background color.
After Importing Demo Data you will see some more options in the “Select Footer Style” dropdown. We have created a few Custom Footers using Elementor (Footer) and you can also add if you want to add more footer style. All the created items will show in the “Select Footer Style” dropdown. You will be able to add specific footers from the Page Options for a specific page.

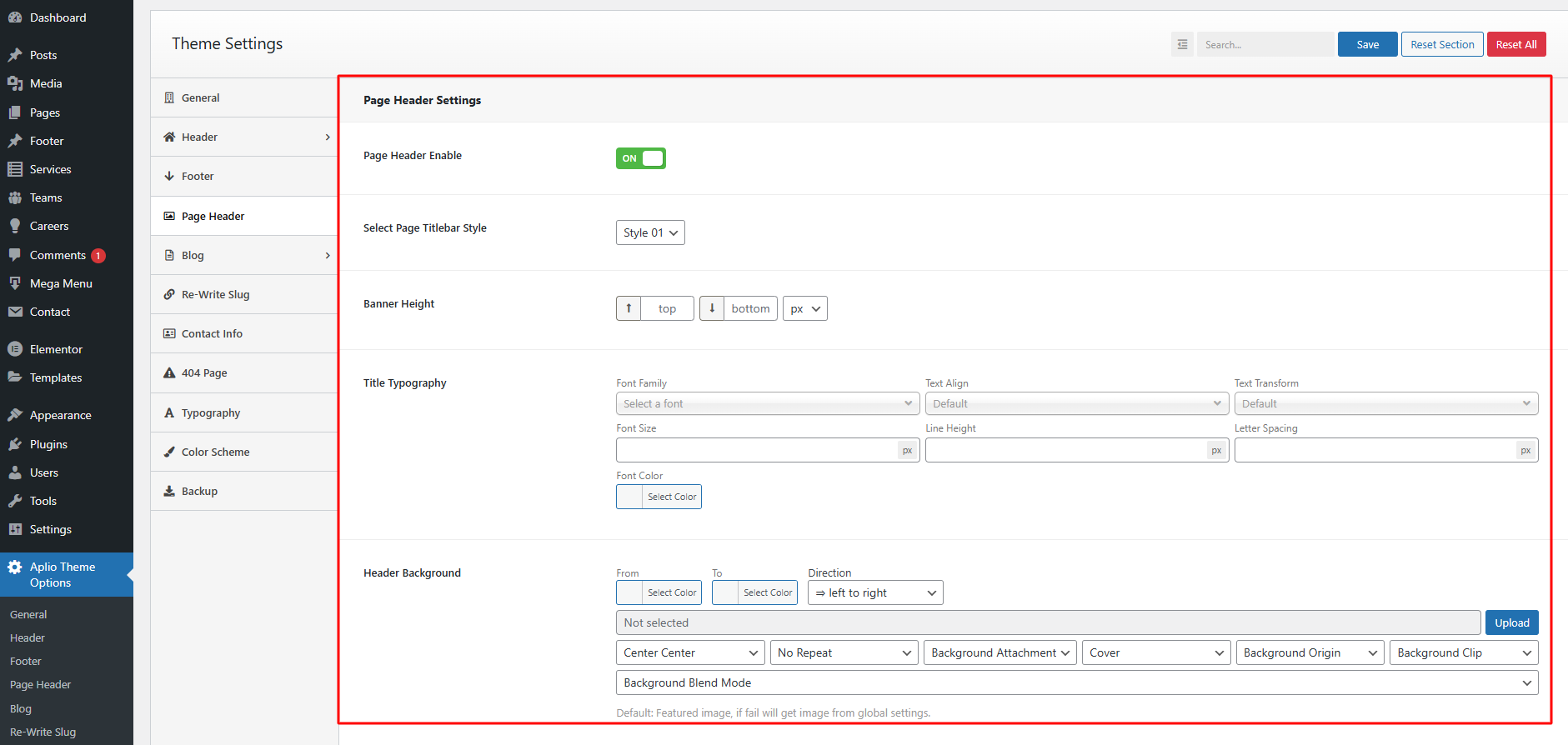
Page Header#
In this section you will be able to customize the page header. There are several options for page header and background options.

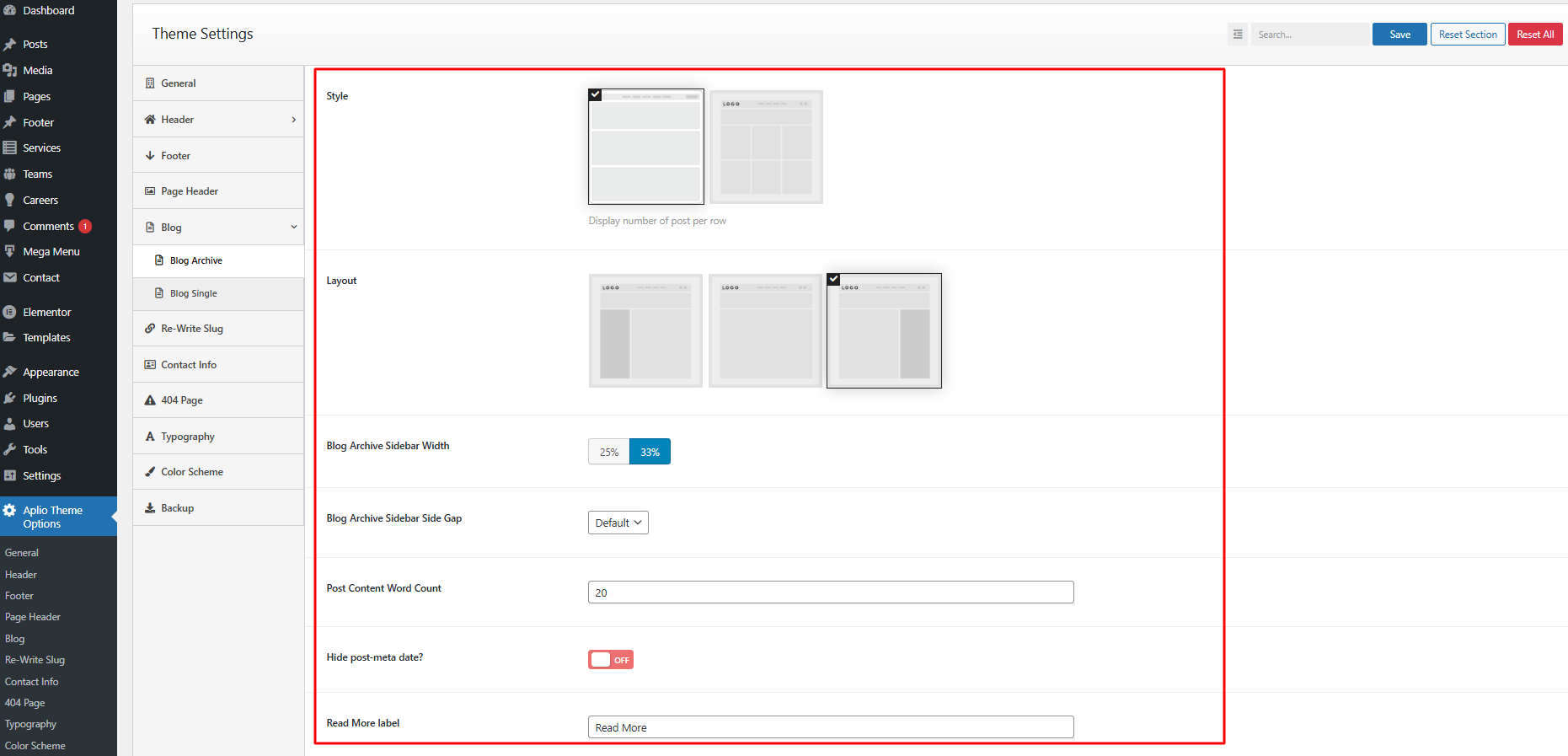
Blog Archive#
You can set up a blog page display as a grid or masonry layout with left sidebar,right sidebar or no sidebar. When you enable the grid option then the column option will be visible and there you can select the column layout as you need.
You can edit blog sidebar by navigate to Appearance > Widgets > Primary

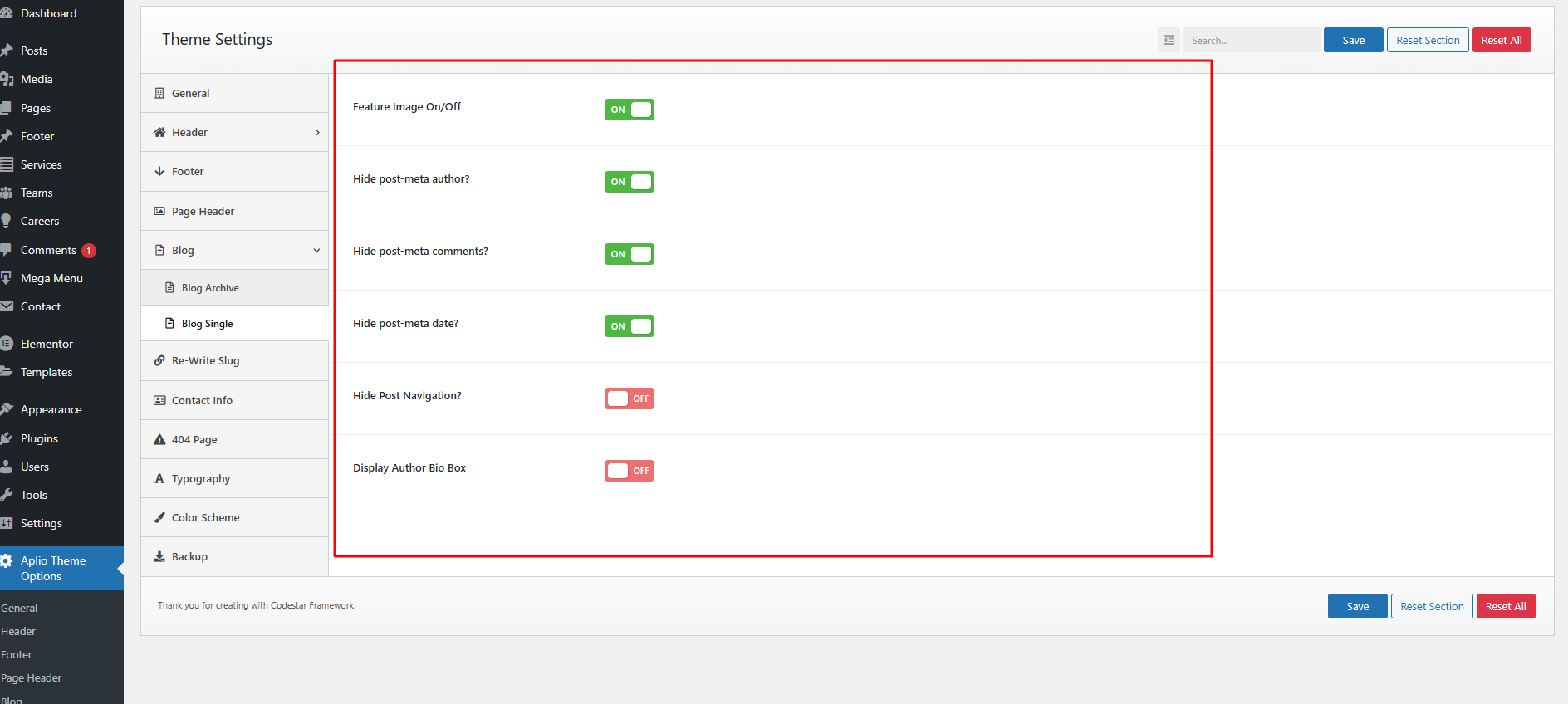
Blog Single#
In the Blog Single page layout option you will have the options for enabling/disabling the Featured Image, Author post-meta, Comments post-meta, Date post-meta, Post Navigation, Display Author Bio.

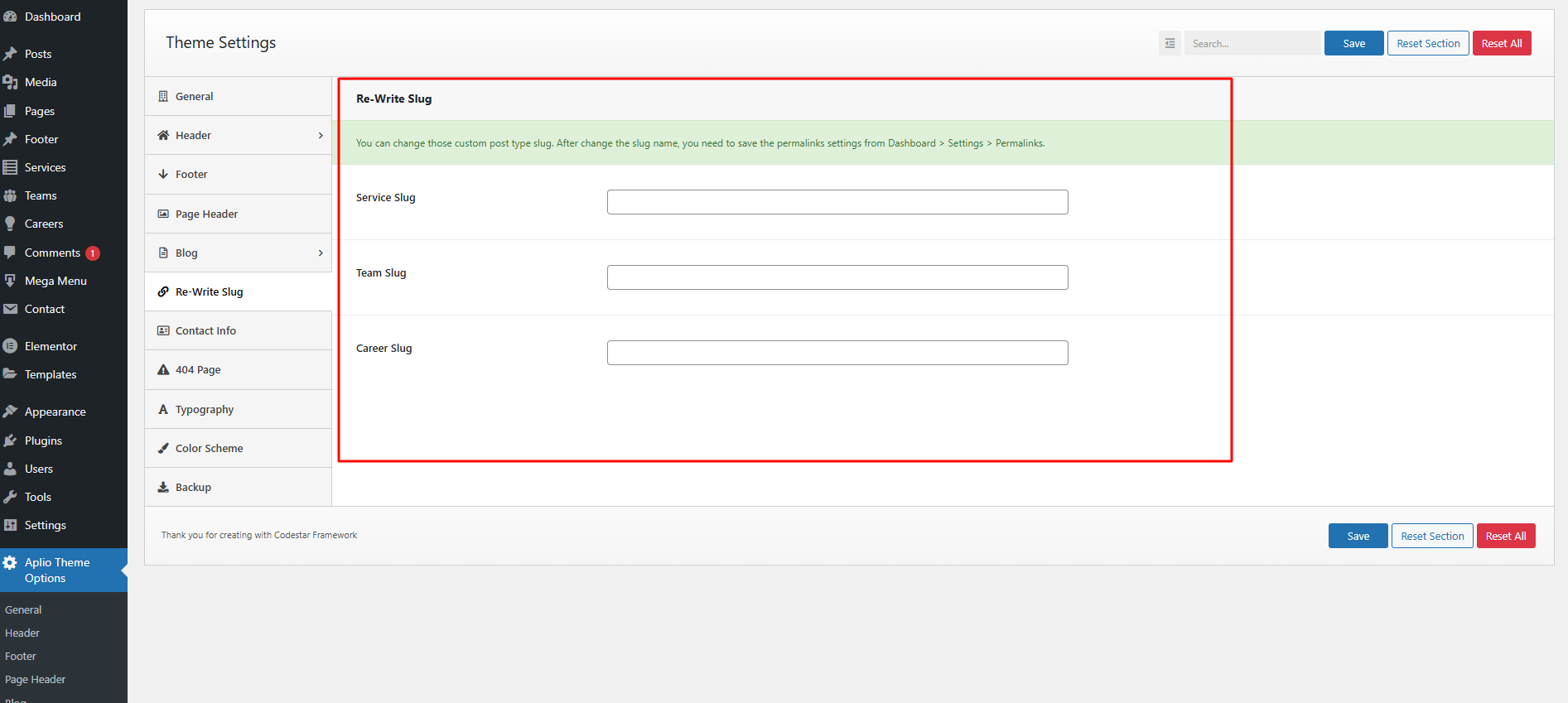
Re-Write Slug#
When you want to change the custom post type slug then you can use this option to change the custom post type slug.
Note: You must save the permalink option after changing the slug name.

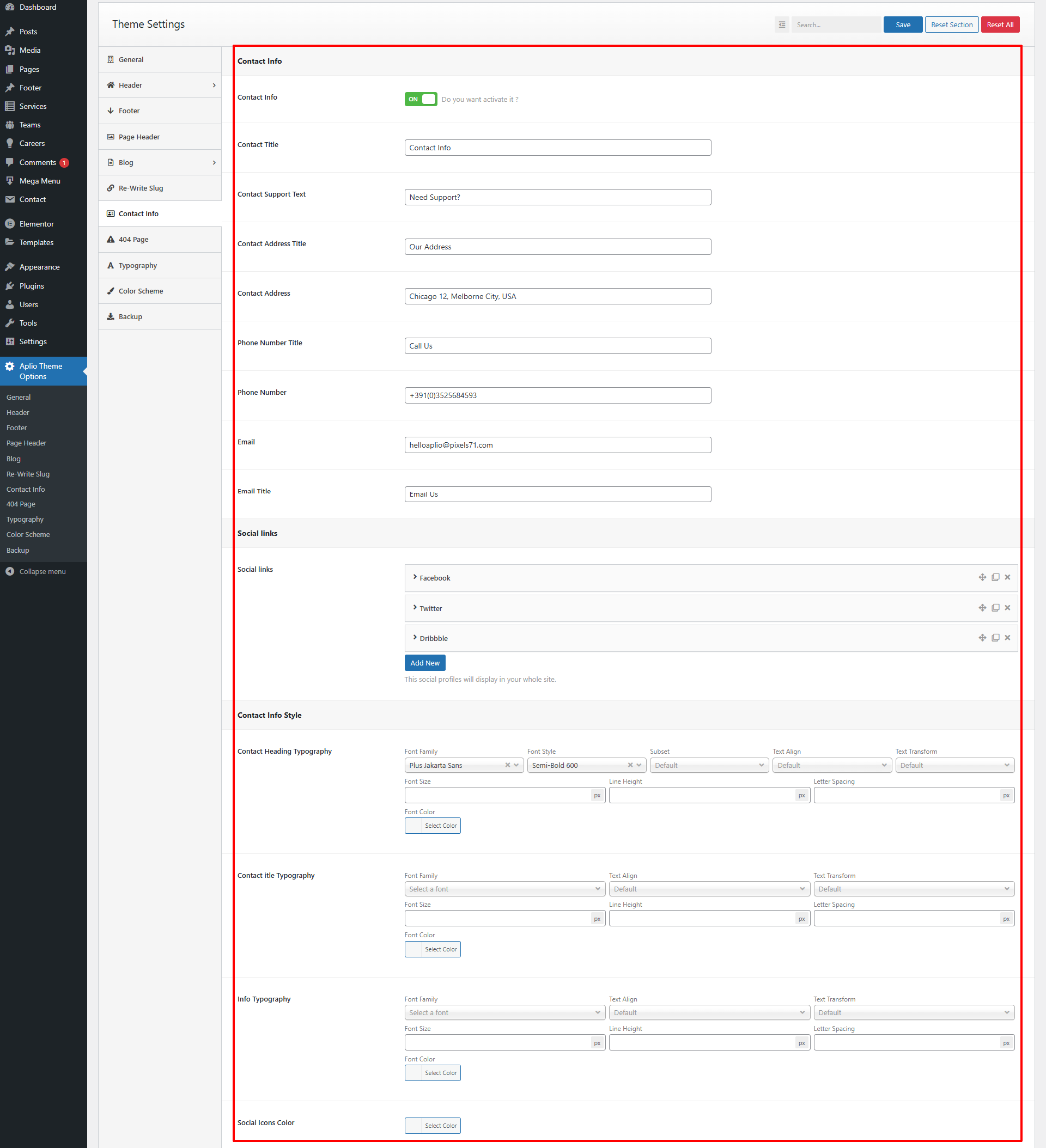
Contact Info#
We have created an Elementor Widget to show the Contact Information. You will find the widget in the widget manager inside the Aplio Category. The widget data will show from the backend theme options. In the widget we have two types of layouts. You can use the layouts as you need in your site.

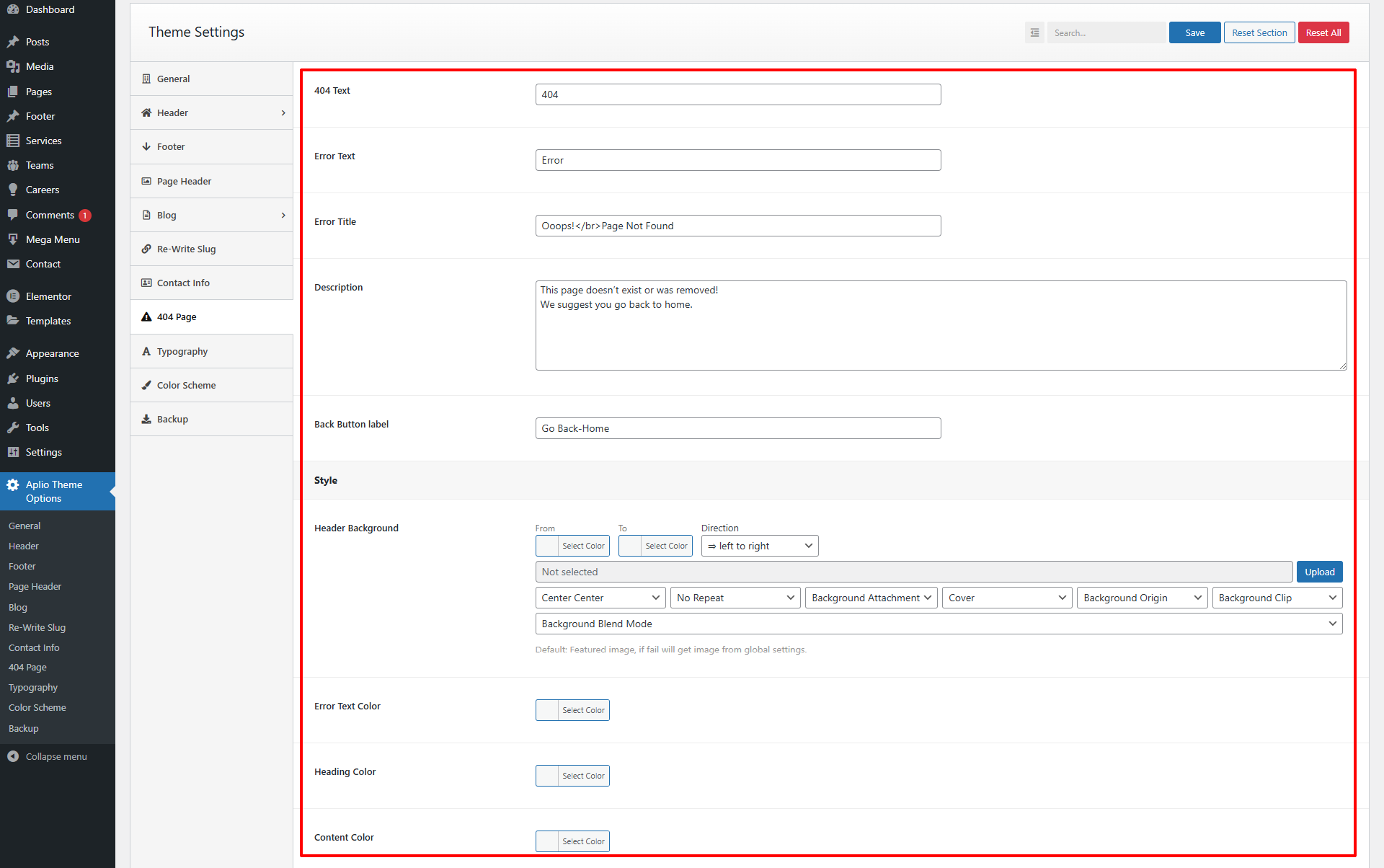
404 Page#
You can set up a 404 Page with custom content and also add a custom style of your content.

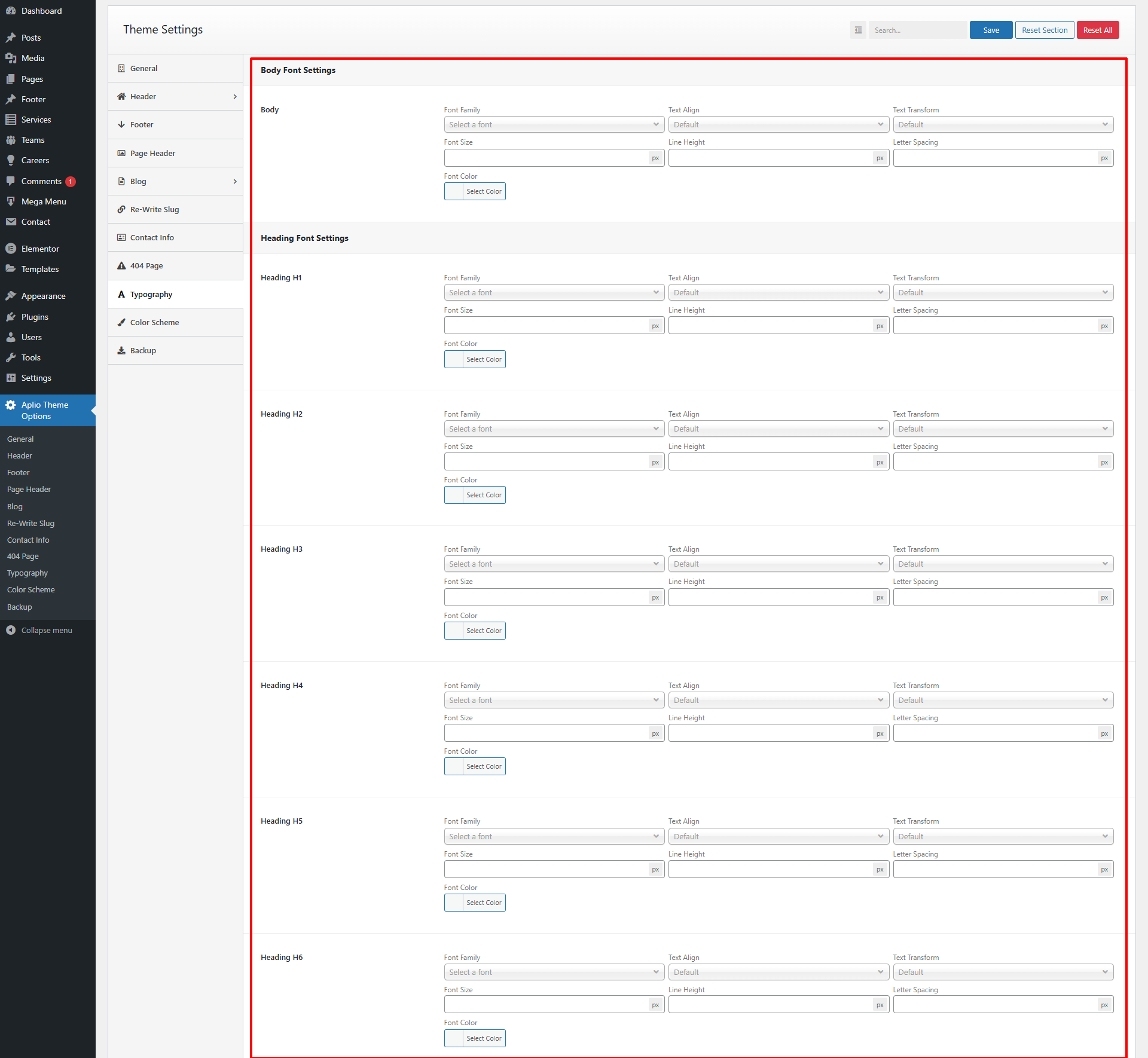
Typography Settings#
You can change font family use default fonts, Google fonts, change font size, font color, heading font size

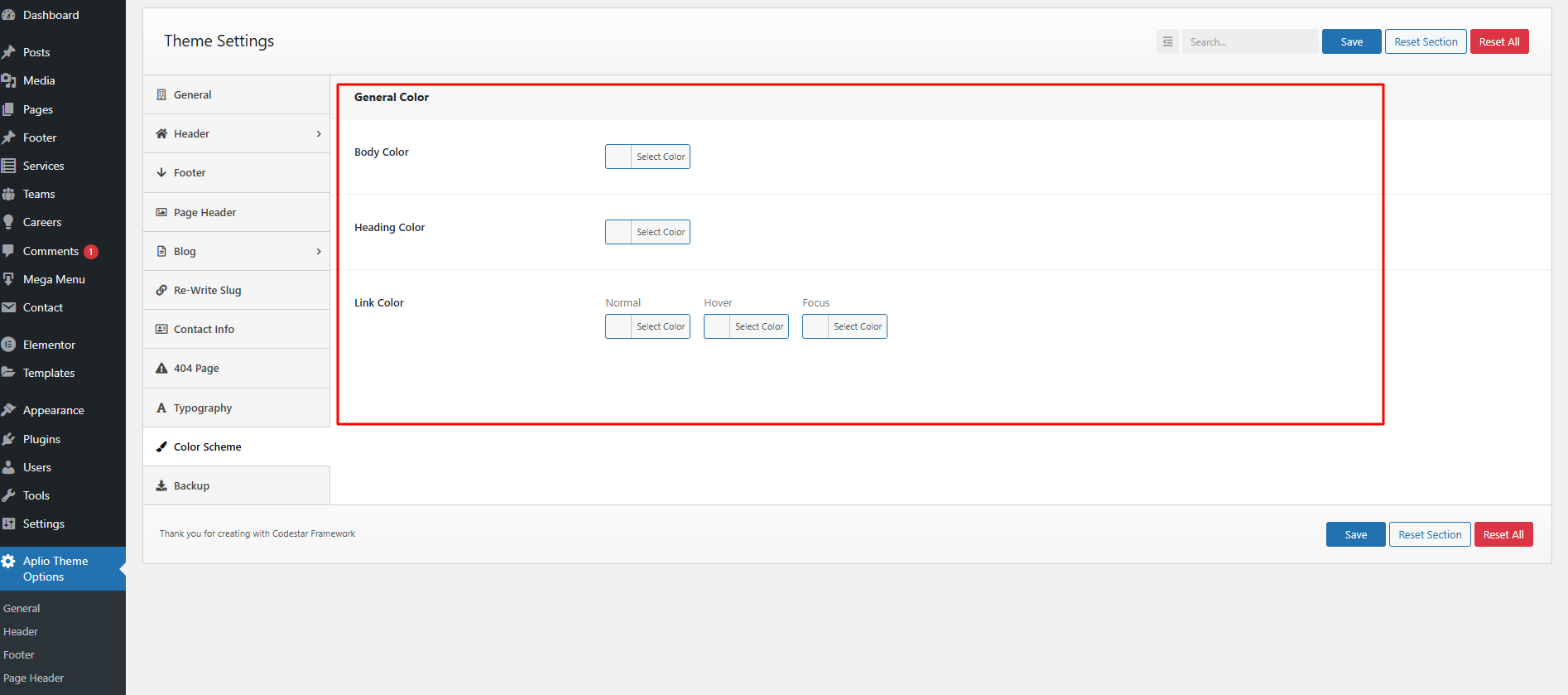
Color Scheme#
Here, You can change color for overall site heading color, link color and body default text color.